ブログのテーマをSimplicityに変えました。結局なんだかんだで昨日は数時間あれやこれやで設定していました。今のところなんとか落ち着いて新しいテーマで稼働しています。テーマを変更しようと思ったキッカケはいくつかあります。
ページの表示速度が遅い
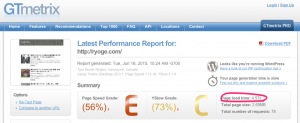
ページの読み込み速度が遅かったんです。今まで使っていたTwenty FourteenをGtmetrixでテストすると、トップページで17~20秒くらいかかってしまっていました。これはさすがに遅すぎる・・・アイキャッチ画像がでかでかとトップページに並ぶので、そこそこ見栄えはいいのですが、表示時間があまりにかかるようだとせっかく見に来てくれるユーザに不快感を与えてしまいます。あと、若干ゴテゴテした感じも私の好みではなかったというのもあります。それでも、シンプルで軽いページにしたいなと色々キャッシュ系のプラグインなど入れていましたがあまり変わらなかったのです。
SEOに強い
もちろん言うまでもなくコンテンツさえよければいいというか、近々グーグルの検索アルゴリズムのアップデートもあるらしいですし、ますますSEOという意味ではあまり気にしなくていい時代だとは思うのですが、少なくとも綺麗な構成のサイトにしたかったというのがあります。そういう意味でもSimplicityの評判は良いようなので導入しました。
広告の最適化
Adsenseの設置も、Simplicityなら指定サイズの広告コードを用意するだけで、自動で表示してくれます。PC表示では記事下にダブルレクタングル、スマホ表示では記事下に1つの広告がデフォルトで表示されます。また、設定により自動で最適な広告表示も指定できます。ダブルレクタングルにしたかったのですが、自分でファイルをいじることなく、ウィジェットにて簡単に設定出来、テーマに最適な形式で表示してくれるのが楽でいいなということで導入を決めました。
※2015/06/29追記
広告の調整の改造記事はコチラ。
他のテーマも使ってみたい
WordPressで本格的に初めてまだ1ヶ月程度なので色々なテーマを使ってみたいという動機もありました。テーマのインストール自体したこともなかったので、デフォルトのTwentyfourteenのままずっと使っていました。もちろんデフォルトになっているくらいですから、それ自体いいもので安定しているんだろうと使っていましたが、テーマを気分で変える余裕が少しは出てきたのかもしれない(笑
ただ、テーマはPCとスマホでそれぞれ最適な表示に切り替えてくれるレスポンシブデザインのものがいいと思っていました。Simplicityはレスポンシブデザインなテーマだったのでそこも合格。
導入した結果
ページ表示速度
さて、17秒以上かかる問題になっていたページ表示がどうなったかというと、
なんと30秒以上になってしまい、さらに評価も2ランクくらい下がってしまいました。
ショック・・・
これは、使いものにならない・・・
原因かどうかはわかりませんが、キャッシュ系プラグインが関係しているかもしれません。どうもSimplicityはキャッシュ系プラグインと相性が悪いらしいんです。レスポンシブなテーマなので、自分で設定をレスポンシブをオフにした上で色々と変えればキャッシュ系プラグインと共存出来るらしいですが、私はやめました。出来るだけテーマは変更を加えずに使いたいので。なのでキャッシュ系のプラグインをオフにしていました。
※2015/06/23追記
キャッシュ系のプラグインは削除したほうがよさそうです。表示がおかしくなるトラブルにあいました。
ただ、そのままではもうテーマが使えないで終了ー、ということになってしまうので、どうにか高速化出来ないかと調べたところ、ブラウザキャッシュが使えそう&簡単に設定できそう。
のサイトを参考に.htaccessファイルに設定を追記。
いざ、再計測。
なんと4秒半!超高速化ですね。これはうれしい結果です。正直、これはテーマを変えたからいい結果になった、ということではないと思いますが。。ただ、少なくともSimplicityテーマを使っていけることには変りないわけです。うれしい!
ちなみに、さらに少しでも快適にしようと、画像を後で読み込むLazy Loadプラグインもいれました。
Lazy Loadとは?画像読み込みを遅延ロードするWordPressプラグインと、jQuery(jsライブラリ)の設定
SEO
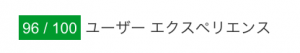
これは変えたばかりなのでまだ効果は見えません。しばらく様子を見たいと思いますが、1日経ったところでは特別いつもとは変わっていないです。PageSpeed Insightsというテストがあるのですが、モバイルユーザエクスペリエンスが96点でした!
内部構成の点数の高さから、検索流入が少しでもあがってくれるといいなと思っています。
広告
ダブルレクタングルにあっさり出来ました。見やすさ等含め、テーマに一体化している機能だけあって非常に良い感じになりました。以前はAdsense公式プラグインを利用していましたが、あれ結構微妙だったので、こちらにかえて正解でした。
テーマ満足度
今のところは全く問題なし。大満足です。とてもシンプルだけど見やすく綺麗な構成で、表示も速くなった。
良くないところ
あえて気になるところをあげると、
・ブログタイトルの設定しなおし
・トップページのアイキャッチ画像が正方形に無理矢理合わされるので画像の縦横比が異なると写真がダサい
タイトルは適当に画像を設定するだけで、非常に雰囲気が変わっていいですね。今はテクスチャの無料画像を拾ってきて作りましたが、また余裕があれば色々変えたいです。写真は・・・これはちょっと気になりますけどね。どうしたらいいんだろう。最初から正方形で写真とらないとダメですかね。
![]()