Simplicityの記事中広告をダブルレクタングルにする方法について、本家サイトの
に記事はあるのですが、いかんせんバージョンが古く、新しいバージョンについてのやり方がググッても見当たらなかったので仕方なくソースを読み込み自分で改造しました。ということでやり方を記事にしておきます。
この記事の対応バージョンはおそらく1.7系
私が使わせていただいているSimplicityのバージョンは1.7.1です。現時点での最新のものを使っている・・はずだったのですが、なんとタイミングの悪いことに、変更した次の日に本家サイトをみたら1.7.5をリリースされていました。なんという!
リリースノートを見て、とりあえずすぐには1.7.5を入れないことにしましたが、ソースの確認をしたところ最新の1.7.5でも私が修正したところは変わっていなかったのでおそらく最新のバージョンにしたとしてもこの記事の方法は有効なはずです。
修正箇所は1箇所だけです。なので古いバージョンでも結構同じやり方で対応出来ると思います。あくまで自己責任でお願いします。
まず最初にやること
テーマのファイルを編集するので、バックアップをとっておくことをおすすめします。
ご紹介する方法は、子テーマを編集するというようなことはしません。親テーマのファイルの一箇所を少しだけ変更します。私は子テーマを使ってません。なので親テーマを更新すると変更内容が消えてしまう可能性があります。その場合はもう一度同じ変更をする必要があります。
そもそも修正量も多くないし、大元の親テーマファイルが変更されたらどのみちまたその時にあったやり方をする必要があるので。私は都度ソース読めばいいじゃんという考え方なので全然気にしませんが、絶対に親テーマに修正はしたくないんだ!という方は適当に子テーマに継承して作るなりうまいことやってください。
あと、Adsense以外の336×280の広告コードを用意してください。記事下と記事中の両方をダブルレクタングルにすると、広告が4つになってしまうので。また、サイズを揃えるためにも336×280サイズの広告を用意するようにしてください。
修正は1箇所コピペで変えるだけ
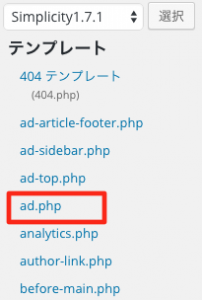
外観>テーマの編集に行き、ad.phpを選択します。
まずは中身のソースコードをコピペし、メモ帳などを開いて貼りつけ、保存をしておきましょう。いざなにか失敗してもそのソースにまるごと戻せばいいので。
次に、中身をみて一部を以下のように変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<?php if ( is_ads_visible() ): //広告表示がオンのとき?> <!-- 広告 --> <?php if ( is_responsive_enable() ): //完全レスポンスの場合?> <?php if ( is_mobile() ): //スマートフォンの場合?> <?php if ( is_active_sidebar( 'adsense-300' ) ) : ?> <div class=" ad-space"> <div class="ad-label"><?php echo get_ads_label() ?></div> <div class="ad-responsive ad-mobile adsense-300"><?php dynamic_sidebar('adsense-300');?></div> </div> <?php endif; ?> <?php else: //パソコンの場合?> <?php if ( is_active_sidebar( 'adsense-336' ) ) : ?> <div class="ad-article-bottom ad-space"> <div class="ad-label"><?php echo get_ads_label() ?></div> <div class="ad-responsive adsense-336"><?php dynamic_sidebar('adsense-336');?></div> </div> <?php endif; ?> <?php endif; ?> <?php else: //レスポンシブじゃない時?> <?php if ( is_mobile() ): //スマートフォンの場合?> <?php if ( is_active_sidebar( 'adsense-300' ) ) : ?> <div class=" ad-space"> <div class="ad-label"><?php echo get_ads_label() ?></div> <div class="ad-mobile adsense-300"><?php dynamic_sidebar('adsense-300');?></div> </div> <?php endif; ?> <?php else: //パソコンの場合?> <?php if ( is_active_sidebar( 'adsense-336' ) ) : ?> <div class=" ad-space"> <div class="ad-label"><?php echo get_ads_label() ?></div> <div class="ad-left ad-pc adsense-336"><?php dynamic_sidebar('adsense-336');?></div> <div class="ad-right ad-pc adsense-336">[広告コード]</div> <div class="clear"></div> </div> <?php endif; ?> <?php endif; ?> <?php endif; ?> <?php endif; ?> |
31-33行目を上記の様に変更します。ad-article-footer.phpから持ってきて、32行目の[広告コード]部分に、用意したコードを貼り付けるだけです。31行目が左側の広告、32行目が右側の広告です。左右どちらを用意した広告に変えても動くはず。
そうです。要するに記事下のダブルレクタングルの仕組みを持ってきて、広告コードを貼りつけてるだけですね。簡単な修正です。33行目を忘れると表示がおかしくなるので注意(ハマった)。
修正し、保存後、PCとスマホ両方で表示の確認を行ってください。PCの場合のみダブルレクタングルで表示されていればOK。
私はSimplicity作者ではありませんので、今後どう変更されるか等はわかりませんし、修正は自己責任でお願いいたします。お役に立てば幸いです。